※2024年1月1日時点
スキマ時間に
介護単発・スポットバイトができる
カイテクって
どんなサービス?
What’s CaiTech?


介護職の
資格保有者が
ご利用いただける
介護単発バイトアプリ
です

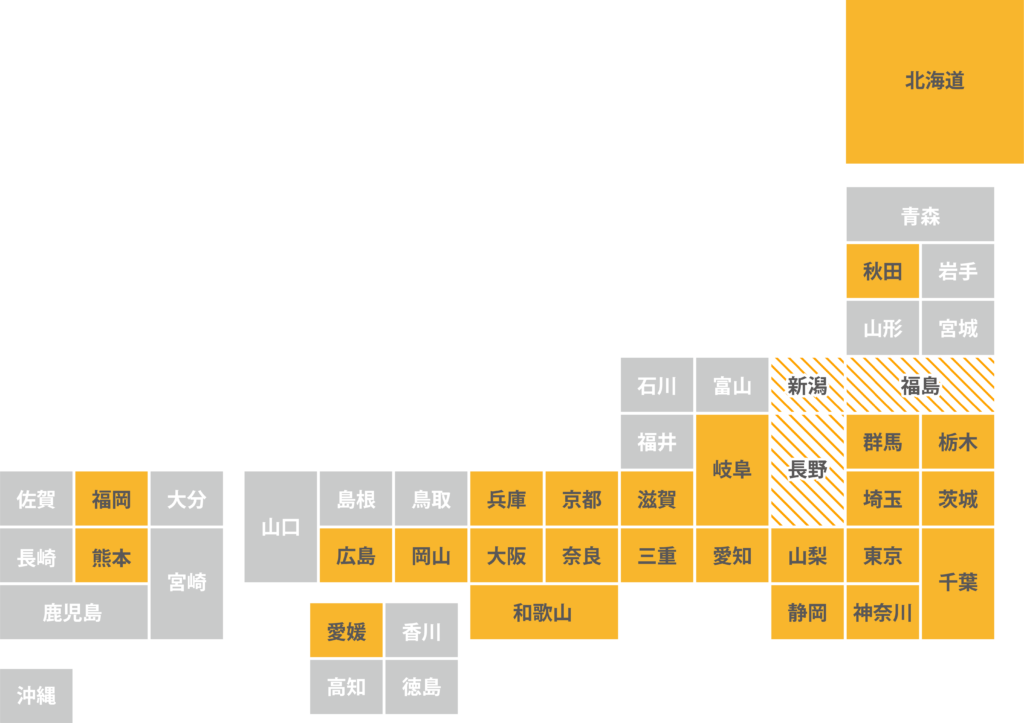
お仕事提供エリア
CaiTech Service Area
| 北海道・東北 | 北海道 / 秋田 |
| 関 東 | 群馬 / 栃木 / 茨城 / 埼玉 / 東京 / 千葉 / 神奈川 |
| 中部・東海 | 山梨 / 静岡 / 岐阜 / 愛知 / 滋賀 / 三重 |
| 関 西 | 京都 / 大阪 / 兵庫 / 奈良 / 和歌山 |
| 中四国 | 愛媛 / 岡山 / 広島 |
| 九 州 | 福岡 / 熊本 |

福島・長野・新潟でまもなくサービス開始予定!

現在、上の地図のオレンジ色の地域でサービスを提供しています。
今後、主要都市から徐々に全国展開を進めて参りますので、お楽しみにお待ちください。
現在、上の地図のオレンジ色の地域でサービスを提供しています。
今後、主要都市から徐々に全国展開を進めて参りますので、お楽しみにお待ちください。
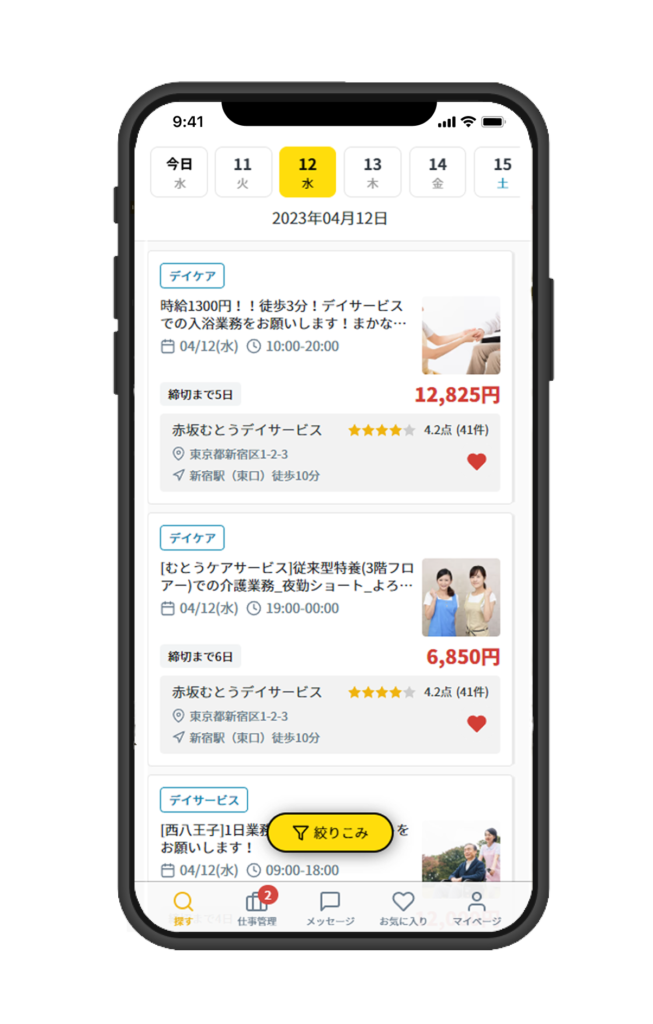
アプリをインストールして
ご自分のエリア内のお仕事を見てみる!
アプリをインストールして
ご自分のエリア内のお仕事を見てみる!
カイテクが選ばれる
3つの理由
Why choose us

最短即日入金

ご都合に合わせて収入を得ることができます。

面接・履歴書
が不要!

資格書類と身分証をスマホで読み込むだけですぐに応募できます。

希望の日だけの
勤務が可能

1日だけ、短時間の勤務などご希望に合わせたお仕事を探せます。

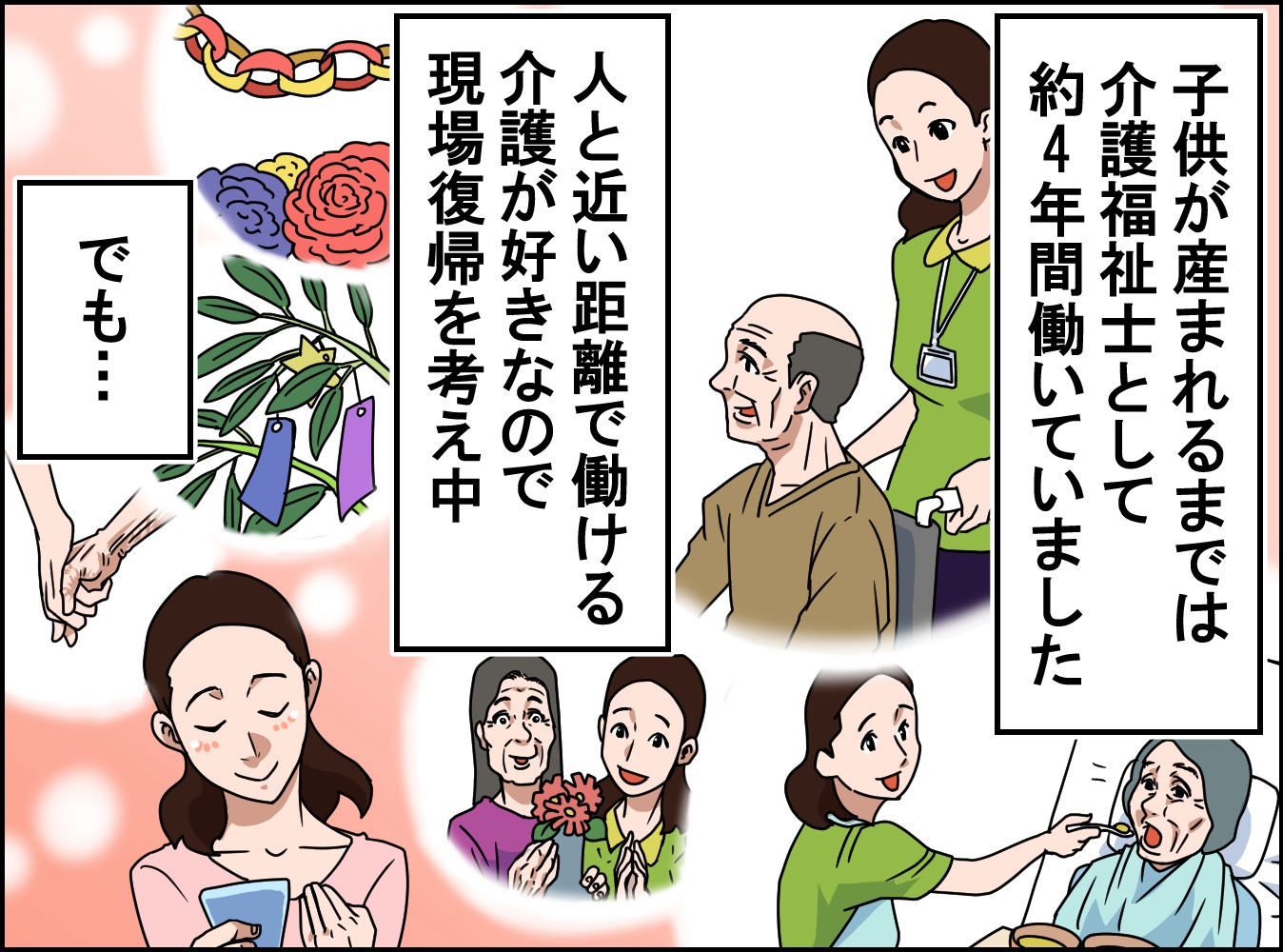
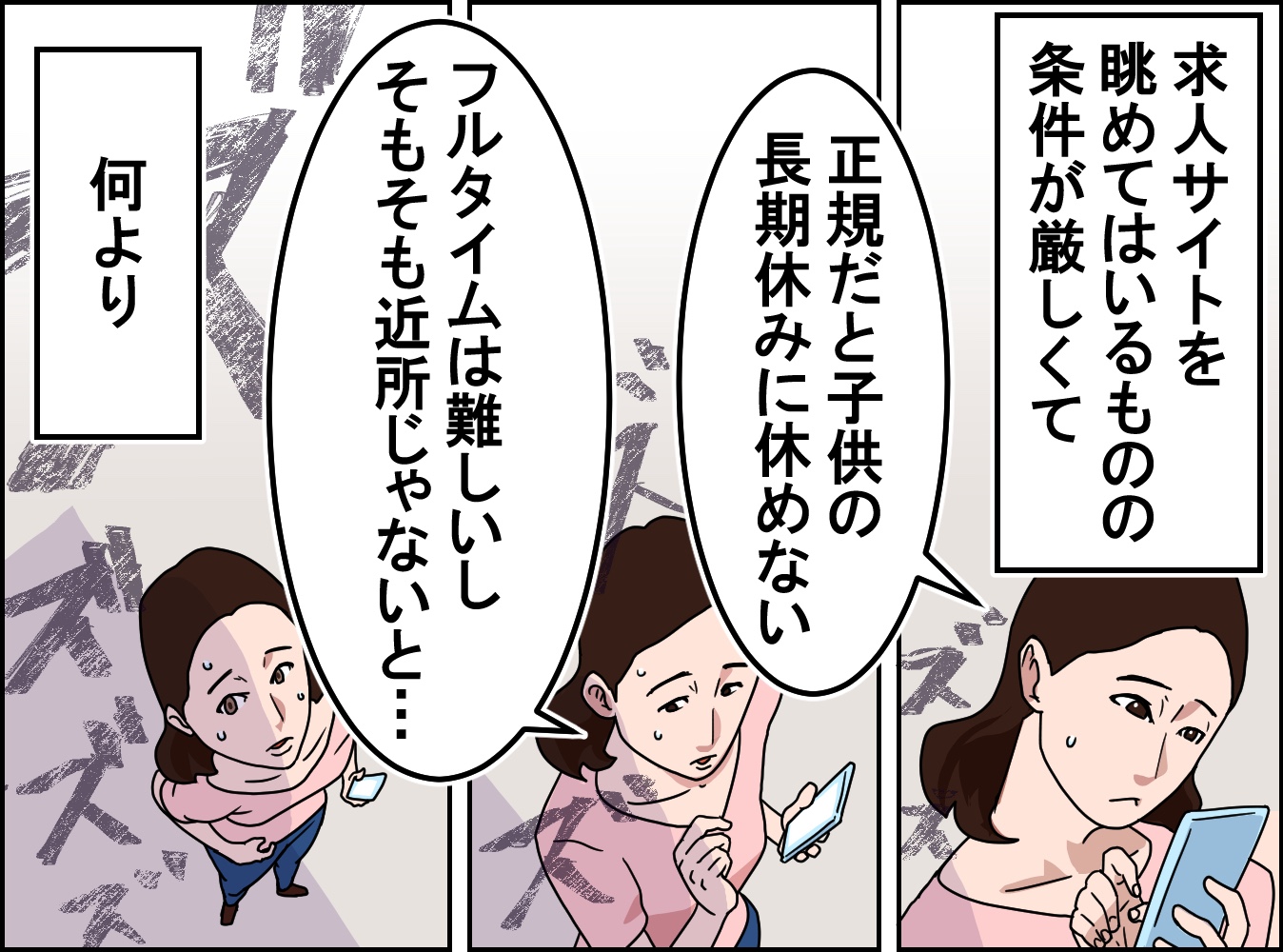
Comic
こんな資格の方が
活躍しています
Positions
- 介護福祉士
- 介護福祉士実務者研修(ホームヘルパー1級)
- 介護職員初任者研修(ホームヘルパー2級/介護職員基礎研修)
- 正看護師・准看護師
他にも 介護支援専門員/社会福祉士/理学療法士/作業療法士/言語聴覚士…等

カイテクが募集している
主な業務
Type of Works
送迎のお手伝い

見守り・対話

レクリエーション

食事介助

トイレ介助

入浴介助

清掃


お仕事内容は一例です。
各施設によって異なります。
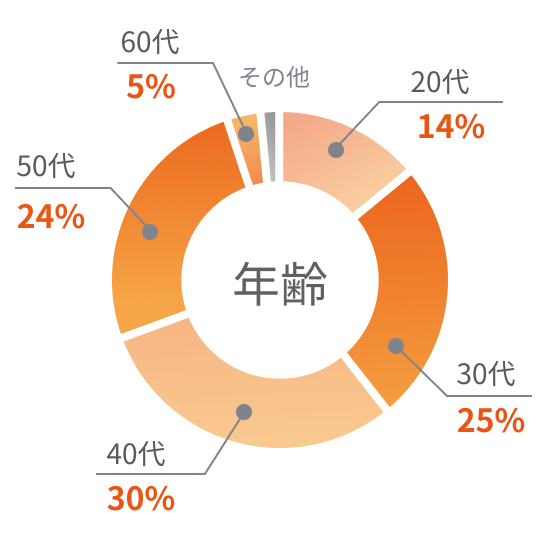
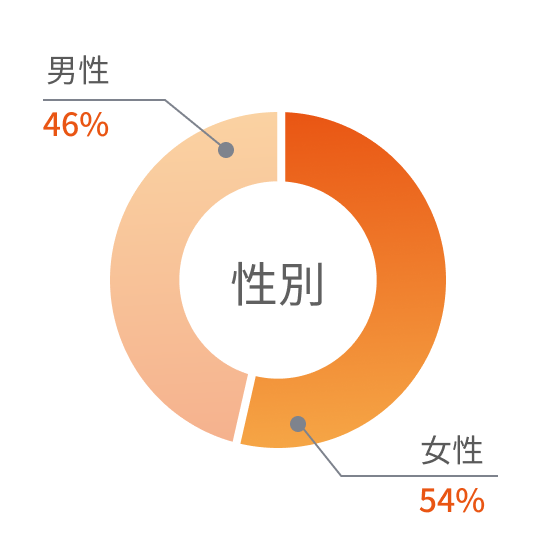
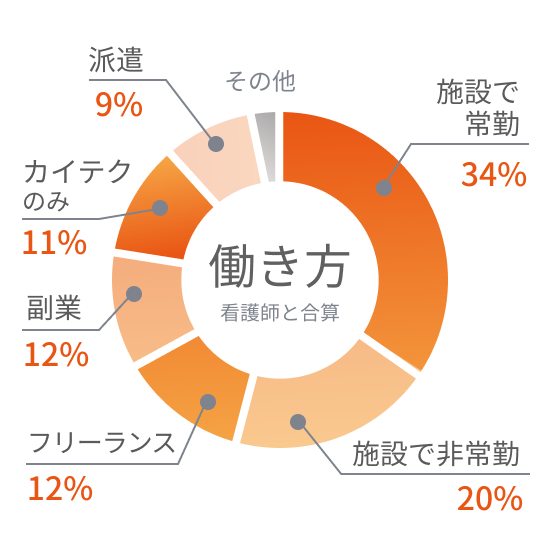
ご利用者様
データ
Users data

幅広い年齢層の方に
ご利用いただいています

男性の利用者様が
近年増えています

さまざまな働き方で
ご利用いただいています
※当サービスのご登録時データ及び
アンケートを元に
算出しています
お仕事の一例
Cases

日勤(8:45-17:00)
老健
日勤全般
12,600円

夜勤(17:00-10:00)
デイサービス
夜勤全般
26,000円

短時間(9:00-13:00)
特養
入浴・食事・排泄・レク
6,400円

日勤(8:45-17:00)
小多機
食事・排泄・レク
10,225円

短時間(12:30-16:30)
特養
入浴
6,000円
カイテクの
ご利用者様の声
Voice

中門 千恵子さん
30代 / 介護福祉士・介護支援専門員
カイテクを利用して働くたびに見つかる新しい学び
現職は全国展開している大手の訪問介護事業所でヘルパーとして働いています。カイテクの目的は「スキルUP」「副収入GET」のために、週2〜3回の頻度で利用しています。
カイテクを使うと、様々なサービスの事業所で単発で勤務する事ができます。実際に働いてみると、同じ介護業務でも、事業所によってやり方が大きく異なっている為、カイテクワークをする度に新しい発見や学びがあります。
また、カイテクには、1回1万円~2万円の単発の仕事も多く、金銭的にもとても重宝しています。 新しい働き方に興味のある方は、まずは1度利用してみる事をオススメします。

須藤 由香さん
30代 / ヘルパー2級
不規則に空いた時間を利用できるところが助かっています
普段は5歳と1歳の子供の育児をしながら、パートで訪問介護の仕事をしています。コロナの影響で主人の仕事に打撃があり、困っていました。そんな中、カイテクと出会い、不規則な空いた時間を活用して、月6-7回勤務して約6万円程の収入となり、家計として本当に助かっています。「子育て」「主人の仕事」が落ち着いたら、介護施設への転職も考えています。カイテクは、デイ、有料など…、様々なサービス種類で働けるので、自分とサービス種類の相性を見ることができます。さらには現場で働くスタッフさんから介護スキルを学べるので、収入だけではなくて、研鑽できる点がカイテクの良いところです。

宇佐美 正雄さん
60代 / 初任者研修
自分に合った転職先が見つかりました!
介護業界での経験は1年半程でまだ若手です。カイテクを通じて素敵な事業所様と出会い、「転職」が決まりました。元々、介護付き有料で働く中、他の事業所やサービス種類での業務・介助方法を検討し始めた時に、知人からカイテクを薦められ登録しました。
カイテクでは特養・有料・デイ・グルホなど、様々な介護施設で単発で勤務でき、自分に合っている職場を探せます。1日働いてみると、現場の人間関係は勿論のこと、特に介助(ケア)方法・方針を体験できる点が良かったです。(面接と施設見学だけでは十分わからないので…。)
カイテクは「事業所様からの評価」もアプリ上で見えるので、責任者(面接官)の方の評価は、自己研鑽のうえで大変勉強になります。スキル・収入アップに加え、「転職」にも活用でき、介護職を続ける限りは、カイテクとは「末長いおつきあい」となりそうです。

前川 武嗣さん
40代 / 介護福祉士
様々な事業所の方たちとの出会いで世界観が拡がった
フリーランスの介護職や介護講師として仕事をしています。 特養やデイ、小多機などの多様な事業所の仕事があるカイテクは、自分の学びと経験を深めるために使っています。
カイテクは、面接無しで色んな現場を気軽に見られるのはありがたいです。(面接が挟まると、フリーランスの場合、日程調整が大変で…。)カイテクを通じて多くの事業所に行くことで、様々な事業所の方たちと仲良くなり、そこから連絡を取り合うようになった人もいます。キャリア・ケアの世界観が拡がったと感じています。
よくある
ご質問
FAQ
受賞歴・採択歴
Awards






多数の自治体・官公庁からも
高い評価をいただいております
月間仕事数
30,000件以上